Lists: Link Cards
Before getting started learn the basics:
Why use lists How to create a list How to add a list to a page See all available template optionsLayout Views
The widget component template
Learn how to do it:
-
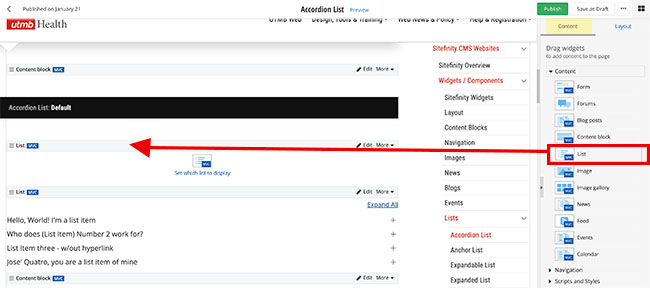
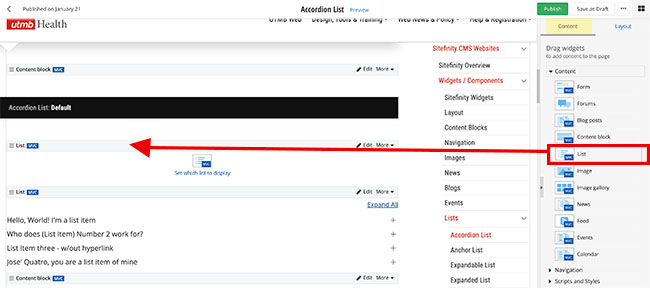
Add List widget to a page
Within the edit view of a page, you can add lists to a page. You must create a list first.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget
-
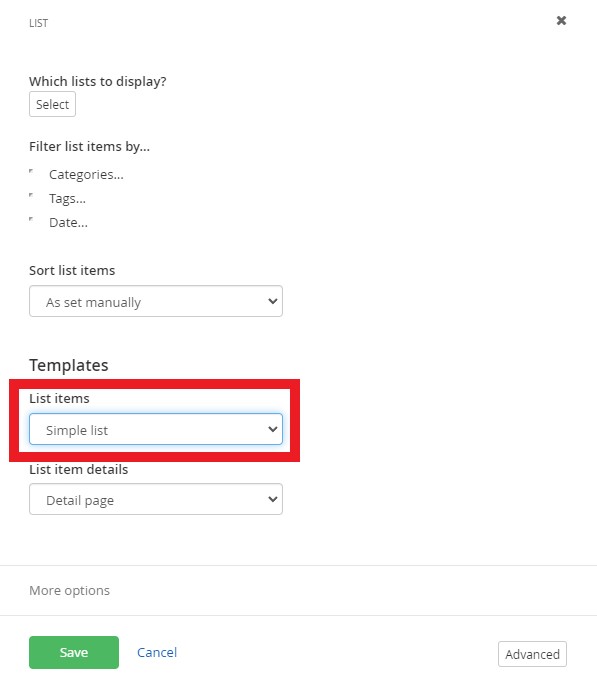
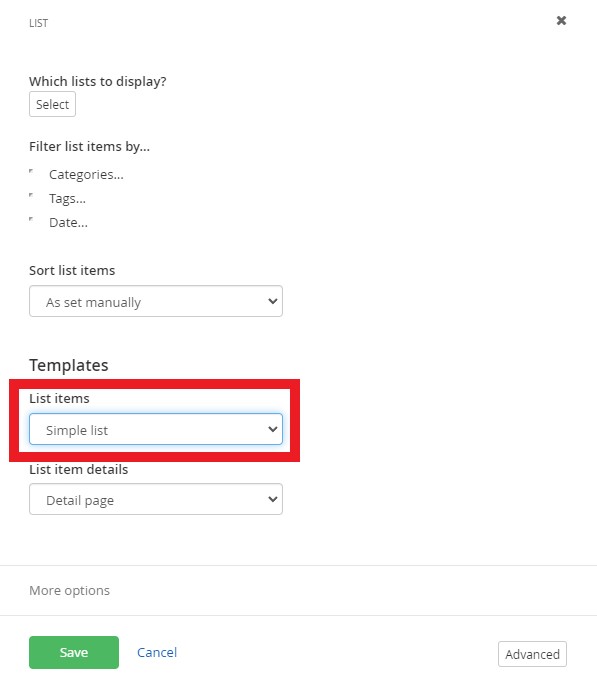
Selecting a List widget template to be displayed on a page
- In the edit view of the page, click edit on the list widget.

- Click the List items drop-down menu under the Templates section

- Select the desired list widget template.
- Click the Save button when complete.
List widget template examples:
Accordion List | Anchor List | Expandable List | Expanded List | Link List | Link Card List | Panel List | Simple List | Tabs List
- In the edit view of the page, click edit on the list widget.
Link Card Icons
Link Card Icons (Default)
Link Card Icons Content HTML
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Click card to view modal content
Link Card Icons Content Modal
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est. Fusce quis metus convallis elit tincidunt rhoncus suscipit vel mi. Praesent condimentum purus vel lorem elementum, vitae efficitur massa consectetur. Aliquam iaculis ornare metus quis gravida. Suspendisse urna risus, tempus nec tempor ac, molestie vel velit. Fusce tincidunt purus quis felis eleifend rhoncus. Ut a scelerisque lacus. Nunc condimentum aliquam mattis. Nullam lacinia, enim quis pulvinar molestie, felis nisl tempor elit, ac dapibus mauris ipsum non ligula. Fusce scelerisque nisi quis purus volutpat, sodales tristique risus consectetur.
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero. Phasellus porta posuere sapien, vel porttitor nisl molestie quis. Phasellus luctus tempus metus sit amet maximus. Donec quam nunc, aliquam eget felis eget, dignissim varius felis. Ut ornare pharetra tincidunt. Ut sed dictum augue.
Aliquam vehicula ultricies diam sit amet porta. Phasellus ullamcorper ex ac arcu pretium bibendum. Sed id interdum mauris, vitae maximus nisi. Pellentesque ornare sapien in venenatis semper. Morbi finibus, elit et mattis egestas, mauris nibh lacinia odio, at viverra lacus risus sit amet ex. Nunc lorem dui, scelerisque vitae luctus non, tristique nec sapien. Integer auctor arcu velit. Proin lobortis leo eget ipsum ullamcorper tincidunt et eget quam. Nunc sed fringilla dui. Maecenas egestas luctus leo nec cursus. Cras in pellentesque magna, ut bibendum ipsum. In purus sapien, imperdiet a malesuada at, ullamcorper sit amet turpis. Aenean egestas urna non libero porttitor, non varius nulla ullamcorper. Cras vulputate laoreet quam, ut mattis lacus dapibus nec.
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec. Curabitur vel quam a nibh venenatis pretium in ut orci. Aliquam erat volutpat. Proin et tortor sollicitudin, venenatis purus quis, cursus nisl. Sed laoreet laoreet lectus. Nunc scelerisque neque sit amet felis tempus scelerisque.
Link Card Icons Modal
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est. Fusce quis metus convallis elit tincidunt rhoncus suscipit vel mi. Praesent condimentum purus vel lorem elementum, vitae efficitur massa consectetur. Aliquam iaculis ornare metus quis gravida. Suspendisse urna risus, tempus nec tempor ac, molestie vel velit. Fusce tincidunt purus quis felis eleifend rhoncus. Ut a scelerisque lacus. Nunc condimentum aliquam mattis. Nullam lacinia, enim quis pulvinar molestie, felis nisl tempor elit, ac dapibus mauris ipsum non ligula. Fusce scelerisque nisi quis purus volutpat, sodales tristique risus consectetur.
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero. Phasellus porta posuere sapien, vel porttitor nisl molestie quis. Phasellus luctus tempus metus sit amet maximus. Donec quam nunc, aliquam eget felis eget, dignissim varius felis. Ut ornare pharetra tincidunt. Ut sed dictum augue.
Aliquam vehicula ultricies diam sit amet porta. Phasellus ullamcorper ex ac arcu pretium bibendum. Sed id interdum mauris, vitae maximus nisi. Pellentesque ornare sapien in venenatis semper. Morbi finibus, elit et mattis egestas, mauris nibh lacinia odio, at viverra lacus risus sit amet ex. Nunc lorem dui, scelerisque vitae luctus non, tristique nec sapien. Integer auctor arcu velit. Proin lobortis leo eget ipsum ullamcorper tincidunt et eget quam. Nunc sed fringilla dui. Maecenas egestas luctus leo nec cursus. Cras in pellentesque magna, ut bibendum ipsum. In purus sapien, imperdiet a malesuada at, ullamcorper sit amet turpis. Aenean egestas urna non libero porttitor, non varius nulla ullamcorper. Cras vulputate laoreet quam, ut mattis lacus dapibus nec.
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec. Curabitur vel quam a nibh venenatis pretium in ut orci. Aliquam erat volutpat. Proin et tortor sollicitudin, venenatis purus quis, cursus nisl. Sed laoreet laoreet lectus. Nunc scelerisque neque sit amet felis tempus scelerisque.
Link Card Images
Link Card Images
Link Card Images Content
Link Card Images Content HTML

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Click card to view modal content
Link Card Images Content Modal

Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est. Fusce quis metus convallis elit tincidunt rhoncus suscipit vel mi. Praesent condimentum purus vel lorem elementum, vitae efficitur massa consectetur. Aliquam iaculis ornare metus quis gravida. Suspendisse urna risus, tempus nec tempor ac, molestie vel velit. Fusce tincidunt purus quis felis eleifend rhoncus. Ut a scelerisque lacus. Nunc condimentum aliquam mattis. Nullam lacinia, enim quis pulvinar molestie, felis nisl tempor elit, ac dapibus mauris ipsum non ligula. Fusce scelerisque nisi quis purus volutpat, sodales tristique risus consectetur.
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero. Phasellus porta posuere sapien, vel porttitor nisl molestie quis. Phasellus luctus tempus metus sit amet maximus. Donec quam nunc, aliquam eget felis eget, dignissim varius felis. Ut ornare pharetra tincidunt. Ut sed dictum augue.
Aliquam vehicula ultricies diam sit amet porta. Phasellus ullamcorper ex ac arcu pretium bibendum. Sed id interdum mauris, vitae maximus nisi. Pellentesque ornare sapien in venenatis semper. Morbi finibus, elit et mattis egestas, mauris nibh lacinia odio, at viverra lacus risus sit amet ex. Nunc lorem dui, scelerisque vitae luctus non, tristique nec sapien. Integer auctor arcu velit. Proin lobortis leo eget ipsum ullamcorper tincidunt et eget quam. Nunc sed fringilla dui. Maecenas egestas luctus leo nec cursus. Cras in pellentesque magna, ut bibendum ipsum. In purus sapien, imperdiet a malesuada at, ullamcorper sit amet turpis. Aenean egestas urna non libero porttitor, non varius nulla ullamcorper. Cras vulputate laoreet quam, ut mattis lacus dapibus nec.
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec. Curabitur vel quam a nibh venenatis pretium in ut orci. Aliquam erat volutpat. Proin et tortor sollicitudin, venenatis purus quis, cursus nisl. Sed laoreet laoreet lectus. Nunc scelerisque neque sit amet felis tempus scelerisque.
Link Card Images Modal

Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est. Fusce quis metus convallis elit tincidunt rhoncus suscipit vel mi. Praesent condimentum purus vel lorem elementum, vitae efficitur massa consectetur. Aliquam iaculis ornare metus quis gravida. Suspendisse urna risus, tempus nec tempor ac, molestie vel velit. Fusce tincidunt purus quis felis eleifend rhoncus. Ut a scelerisque lacus. Nunc condimentum aliquam mattis. Nullam lacinia, enim quis pulvinar molestie, felis nisl tempor elit, ac dapibus mauris ipsum non ligula. Fusce scelerisque nisi quis purus volutpat, sodales tristique risus consectetur.
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero. Phasellus porta posuere sapien, vel porttitor nisl molestie quis. Phasellus luctus tempus metus sit amet maximus. Donec quam nunc, aliquam eget felis eget, dignissim varius felis. Ut ornare pharetra tincidunt. Ut sed dictum augue.
Aliquam vehicula ultricies diam sit amet porta. Phasellus ullamcorper ex ac arcu pretium bibendum. Sed id interdum mauris, vitae maximus nisi. Pellentesque ornare sapien in venenatis semper. Morbi finibus, elit et mattis egestas, mauris nibh lacinia odio, at viverra lacus risus sit amet ex. Nunc lorem dui, scelerisque vitae luctus non, tristique nec sapien. Integer auctor arcu velit. Proin lobortis leo eget ipsum ullamcorper tincidunt et eget quam. Nunc sed fringilla dui. Maecenas egestas luctus leo nec cursus. Cras in pellentesque magna, ut bibendum ipsum. In purus sapien, imperdiet a malesuada at, ullamcorper sit amet turpis. Aenean egestas urna non libero porttitor, non varius nulla ullamcorper. Cras vulputate laoreet quam, ut mattis lacus dapibus nec.
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec. Curabitur vel quam a nibh venenatis pretium in ut orci. Aliquam erat volutpat. Proin et tortor sollicitudin, venenatis purus quis, cursus nisl. Sed laoreet laoreet lectus. Nunc scelerisque neque sit amet felis tempus scelerisque.
Customizations
Customize with CSS Classes.
Learn how to do it:
-
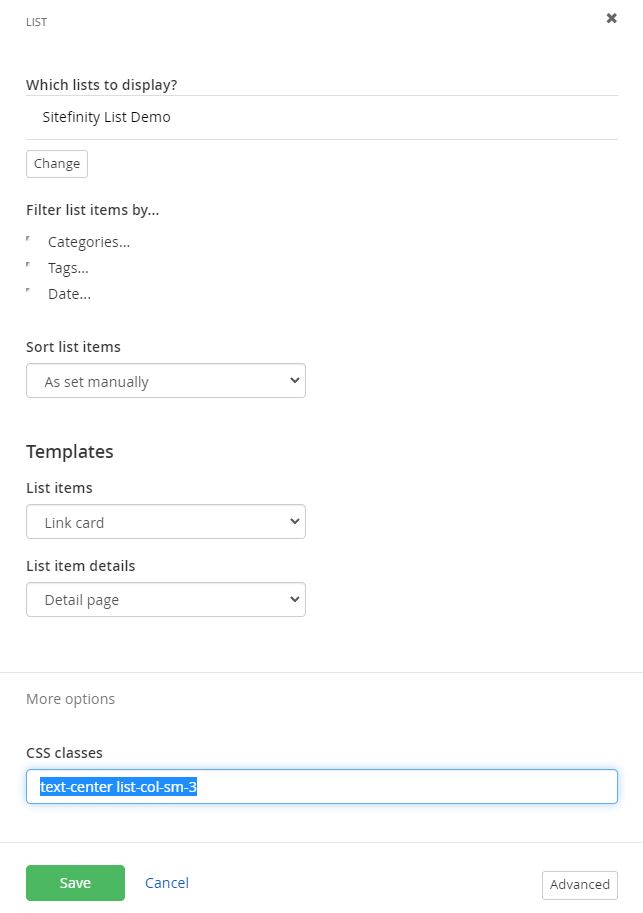
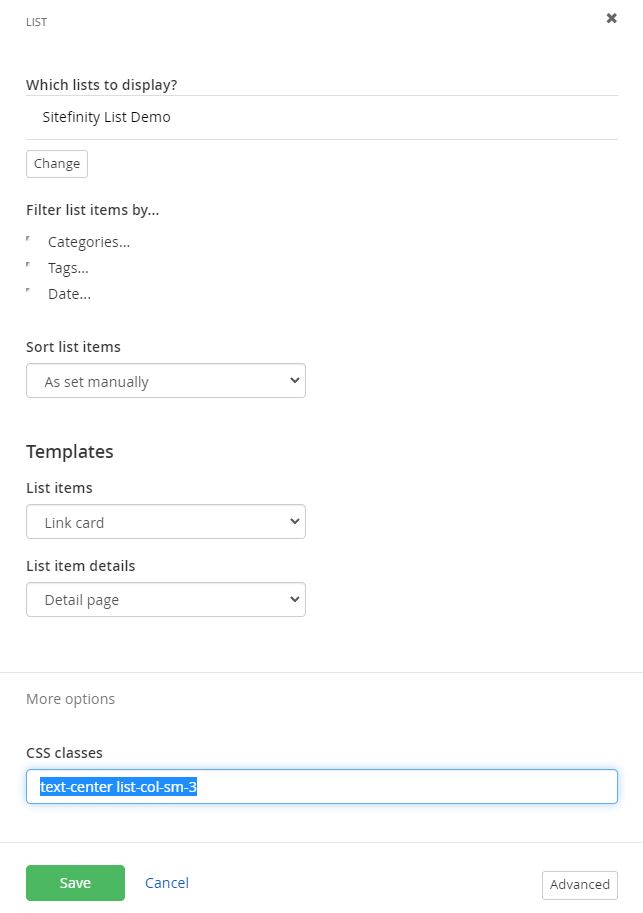
Add CSS classes to a list widget on a page
- In the edit view of the page, click edit on the list widget.

- Click More options and insert CSS classes in the CSS classes field. Multiple CSS classes can be added but must be separated by a space. List widget helper classes can be found on the Sitefinity Cheatsheet.

- In the edit view of the page, click edit on the list widget.
Columns
2 Columns: list-col-md-6
4 Columns: list-col-md-3
4 Columns + Masonry: list-col-md-3 + list-masonry
Title Styles
Small: item-title-small
Medium: item-title-medium
Large: item-title-large
Make Heading Tag: title-tag-h5
The h5 in the class name can be switch out to h2, h3, h4, h6 and so on. Adding the class title-tag-h5 to an element will semantically change its title to a level 5 heading, which is typically used to represent a subsection under a heading of a higher level. This helps structure the content hierarchically, improving accessibility and SEO. It signals the intent to present the text as a heading of level 5, aiding screen readers and search engines in interpreting the content's meaning and importance. Learn more about headings.
Center Text: text-center
Hiding Elements
Hide Title: item-title-hide
Hide Image or Icon:
img-hide or icon-hide
Image Widths
Image Max width 50px: list-item-image-max-50
Image Max width 100px: list-item-image-max-100
Image Max width 150px: list-item-image-max-150
Image Max width 200px: list-item-image-max-200
Image Max width 250px: list-item-image-max-250
Image Max width 300px: list-item-image-max-300
Float Image / Icon
Float Image Right: list-item-image-right
list-item-image-max-150
Float Image Left: list-item-image-left
list-item-image-max-150
Float Icon Right: list-item-icon-right
Float Icon Left: list-item-icon-left
Display Categories/Tags on items
Content items should have categories/tags applied to them before they will be displayed.
Display Categories: cats-show
Categories are displayed below the title and above the content. This customization will only work with layout templates that display the list item's content.
Display Tags: tags-show
Tags are displayed below the content. This customization will only work with layout templates that display the list item's content.
Stacking CSS Classes
Multiple Classes Applied: list-col-sm-6 list-col-md-3 text-center item-title-small title-tag-h4
List Item three - w/out hyperlink
Training
Create and Edit Lists
-
Create a List and List items
Create a List
You can create multiple lists with multiple list items within each list.
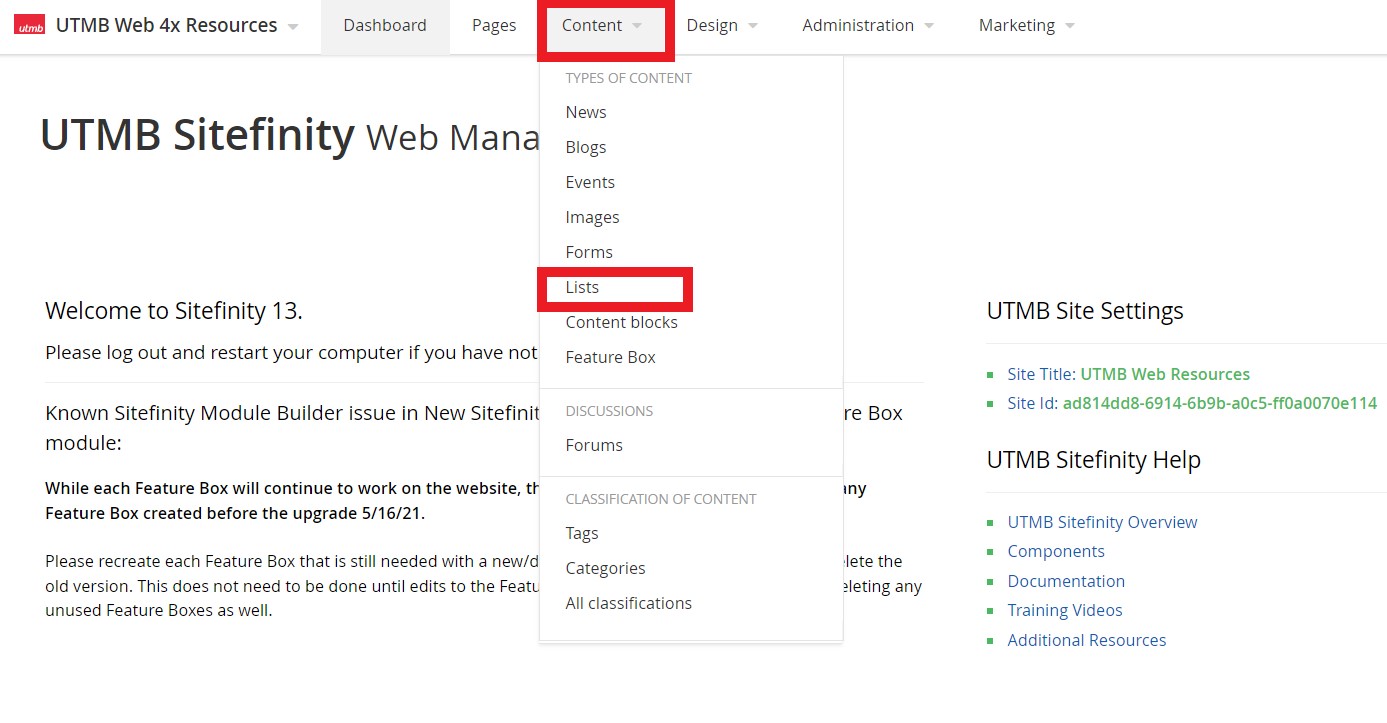
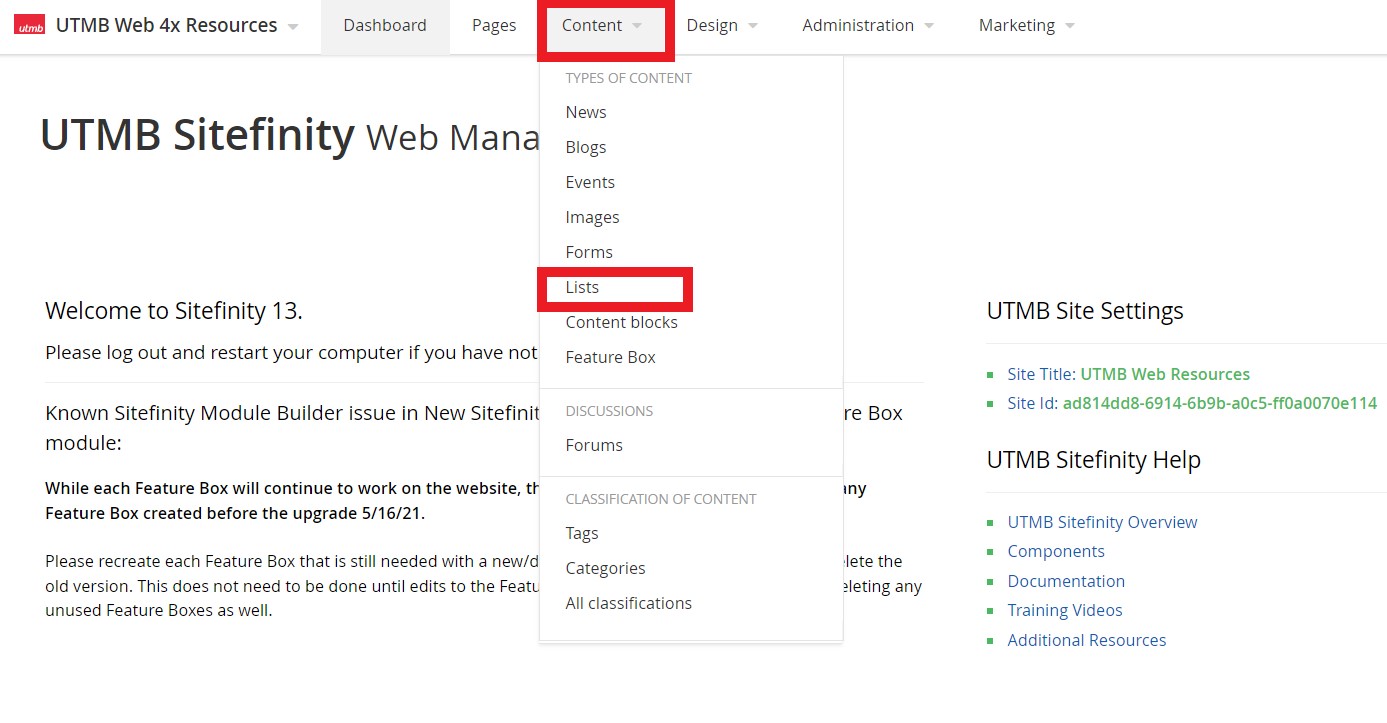
- Click the Content navigation menu item and then select Lists

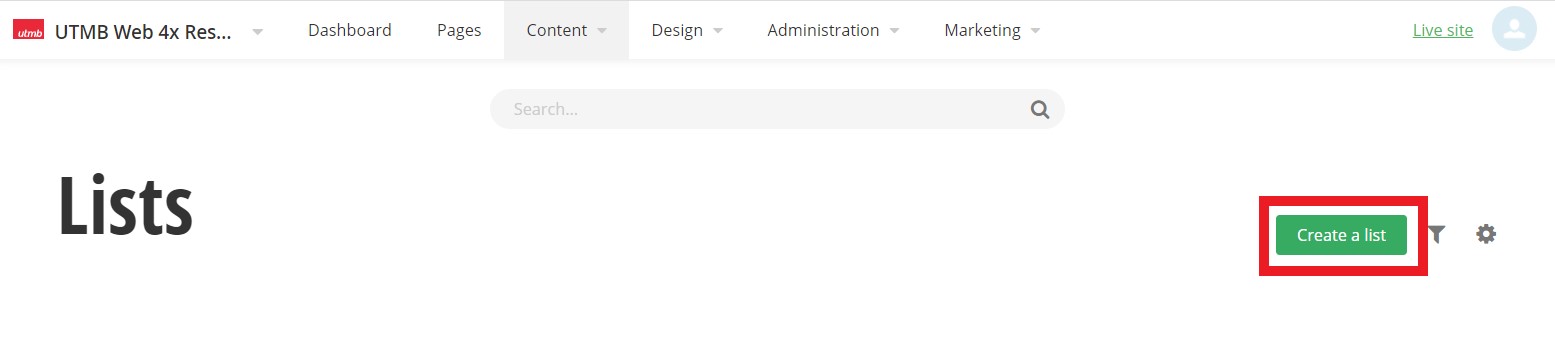
- Click the Create a list button
- Type a title and click the Create button

After you have created a list, you can now create list items.
Create List items
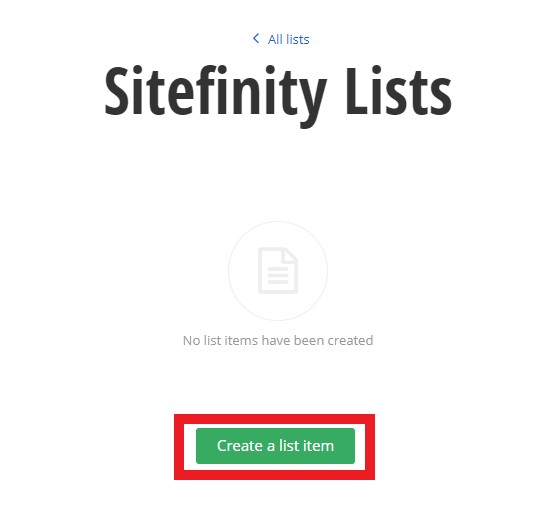
- Within a list, click the Create a list item button
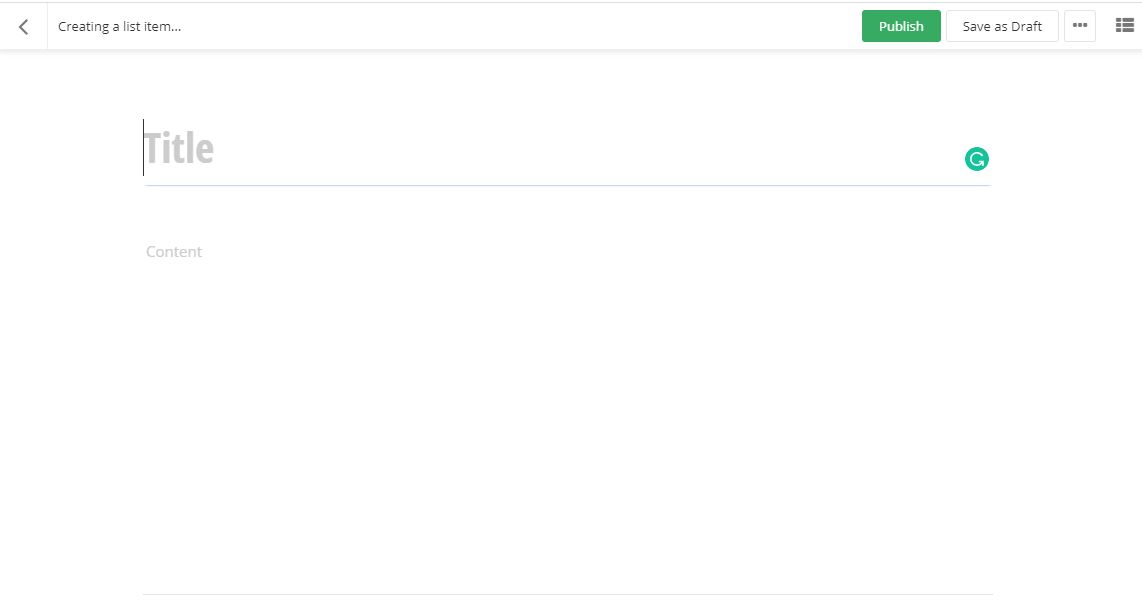
- Add a title. This will be displayed as your list item title

- Click the Publish button

- Click the Content navigation menu item and then select Lists
-
Add content to a list item
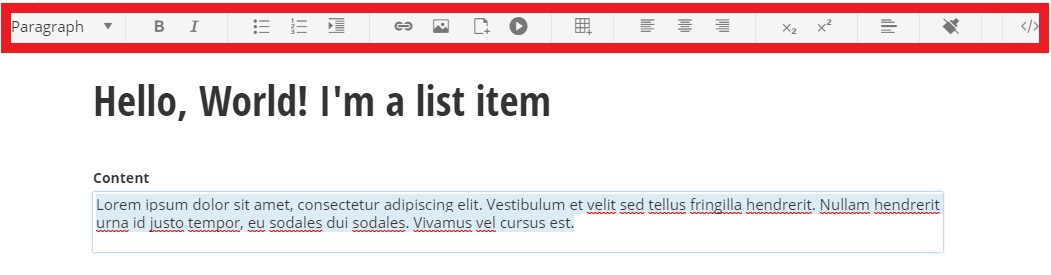
Within the edit view of a list item, you have the option to use the formatting toolbar and/or edit the HTML by selecting the </> option on the far right of the toolbar.

Examples of how this content displays on a page:
-
Add Categories and Tags
Adding categories/tags allows the user to click on a desired category/tag to filter the content on the page. It can also filter specific items to be displayed on a page. You can add multiple categories and tags to content items such as lists, blogs, events, and images.

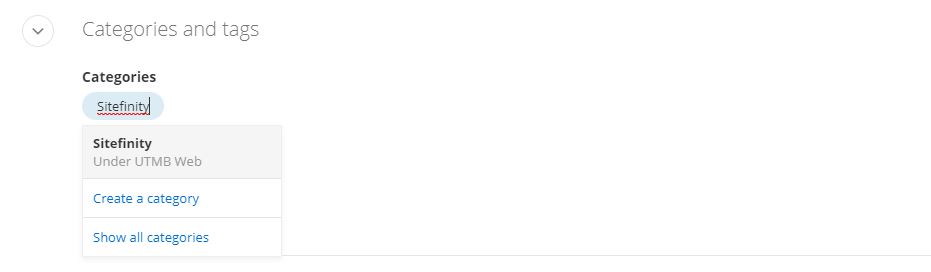
Adding Categories
- Click the plus symbol under the Categories section.
- Begin typing a category name to choose a predefined category, select create a category* (see note below), or select show all categories to select from the category list

*NOTE: Any new category created should be saved under the site's parent category. Email sitefinity@utmb.edu for assistance in organizing new categories.
Adding Tags
- Click the plus symbol under the Tags section.
- Begin typing a tag name to create a new tag or select a predefined tag. You can also select Show all tags to search through the predefined tags.

-
Make a list item a link
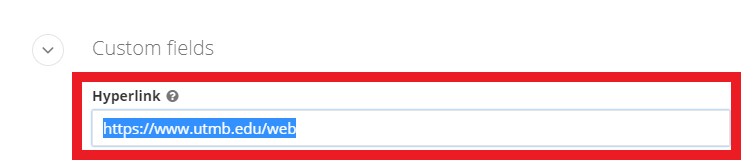
- Within the edit view of a list item, under the Custom fields section, type or paste the hyperlink into the Hyperlink field.

-
Add icons to list items
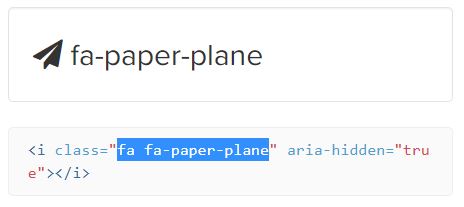
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library

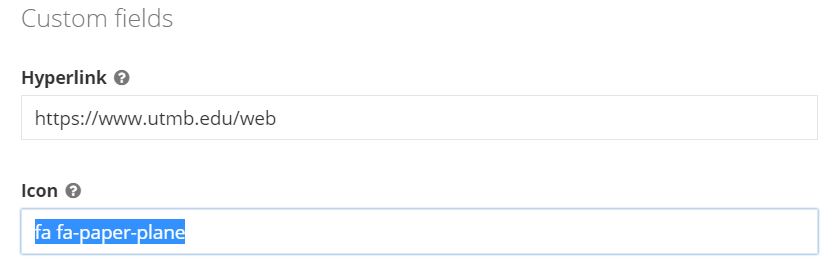
- Within the edit view of a list item, paste the class name into the Icon field under the Custom fields section of the list item

- Further customize the icon color by adding an icon color class to the CSS area. See Other Color Options.

Need to add an icon to the HTML code? View the icons style guide
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library
-
Add custom CSS classes to a list item
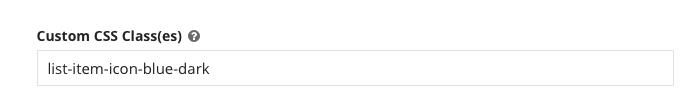
- Within the edit view of a list item, add the class name(s) into the Custom CSS Class(es) field under the Custom fields section of the list item.
- If multiple classes are being added list them single space separated as shown in the example below:
-field.png?sfvrsn=7e801f56_1)
-
Open list item link in new window
- Within the edit view of a list item, add the class name link-new-window into the Custom CSS Class(es) field under the Custom fields section of the list item.
- If multiple classes are being added list them single space separated as shown in the example below:
-field.png?sfvrsn=7e801f56_1)
-
Add Modal box content to a list item
This content will display inside a modal box when the list item is selected.
- Within the edit view of a list item, under the Custom fields section, you must add # into the Hyperlink field.

- Add content to the ModalBoxContent field. You can format content similar to the content area of a list item.

- Within the edit view of a list item, under the Custom fields section, you must add # into the Hyperlink field.
-
Add an image to a list item
- Within the edit view of a list item, under the Related media section click the plus symbol.

- Click Upload an image from your computer or Select an image from your library
Images can also be added to the content and modal box fields.
- Within the edit view of a list item, under the Related media section click the plus symbol.
-
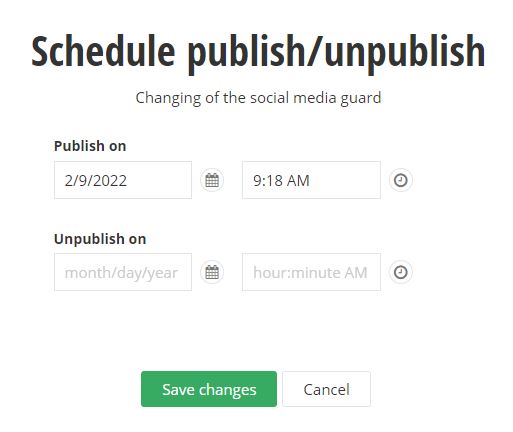
Scheduling to publish and/or unpublish
Within the edit view of a page or content item, you can schedule a post to publish and/or unpublish on a specific date.
- Click the ellipses button (...) on the top-right of the page. Then select Schedule publish/unpublish from the drop-down menu.

- Type or select the date and time you would like to publish the page or item. You can also type or select the date and time you would like to unpublish. Click the Save changes button
when complete.

- Click the ellipses button (...) on the top-right of the page. Then select Schedule publish/unpublish from the drop-down menu.
-
Delete or unpublish a List Item
To remove a list item from a website you can delete or unpublish them. Unpublished items can be republished; deleted items cannot be recovered.
- Click the Content navigation menu item and then select Lists

- Click the List title that house the list items that you want to remove.
- Select delete or unpublish:
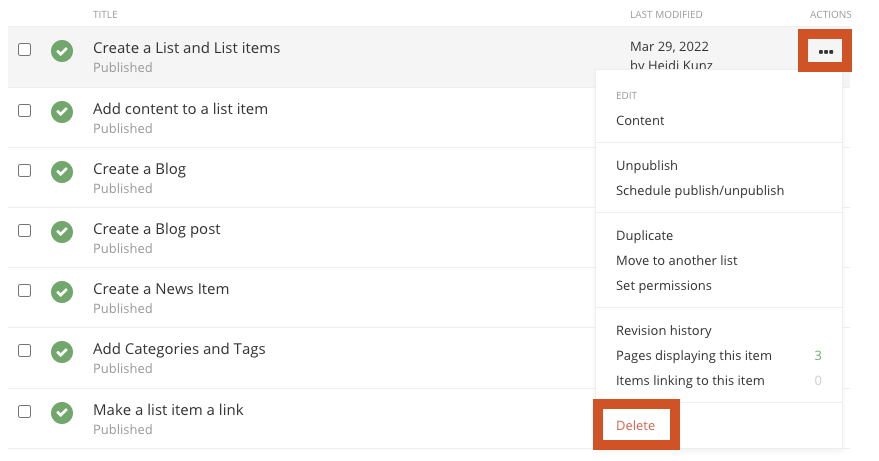
- To delete:
- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Delete from the drop-down menu.

OR
- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Delete from the drop-down menu.
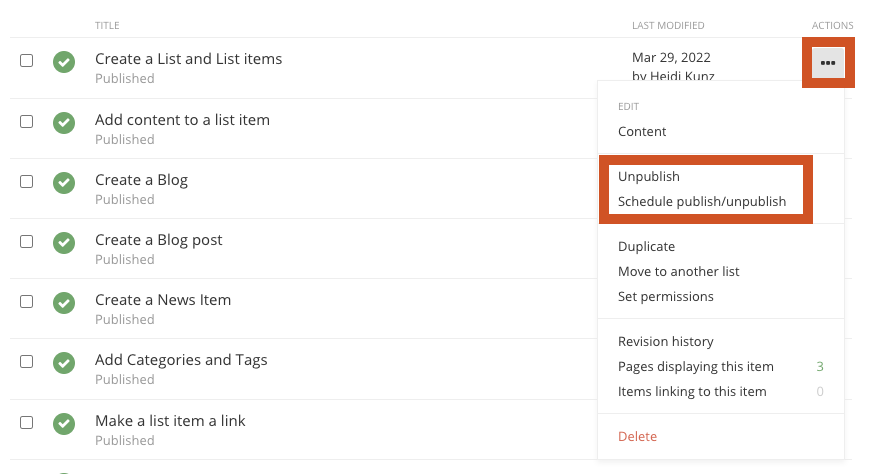
- To Unpublish:
- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Unpublish or Schedule publish/unpublish from the drop-down menu.

- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Unpublish or Schedule publish/unpublish from the drop-down menu.
- To delete:
- Click the Content navigation menu item and then select Lists
Add List Items to a Page
-
Add CSS classes to a list widget on a page
- In the edit view of the page, click edit on the list widget.

- Click More options and insert CSS classes in the CSS classes field. Multiple CSS classes can be added but must be separated by a space. List widget helper classes can be found on the Sitefinity Cheatsheet.

- In the edit view of the page, click edit on the list widget.
-
Add List widget to a page
Within the edit view of a page, you can add lists to a page. You must create a list first.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget
-
Selecting a List widget template to be displayed on a page
- In the edit view of the page, click edit on the list widget.

- Click the List items drop-down menu under the Templates section

- Select the desired list widget template.
- Click the Save button when complete.
List widget template examples:
Accordion List | Anchor List | Expandable List | Expanded List | Link List | Link Card List | Panel List | Simple List | Tabs List
- In the edit view of the page, click edit on the list widget.
-
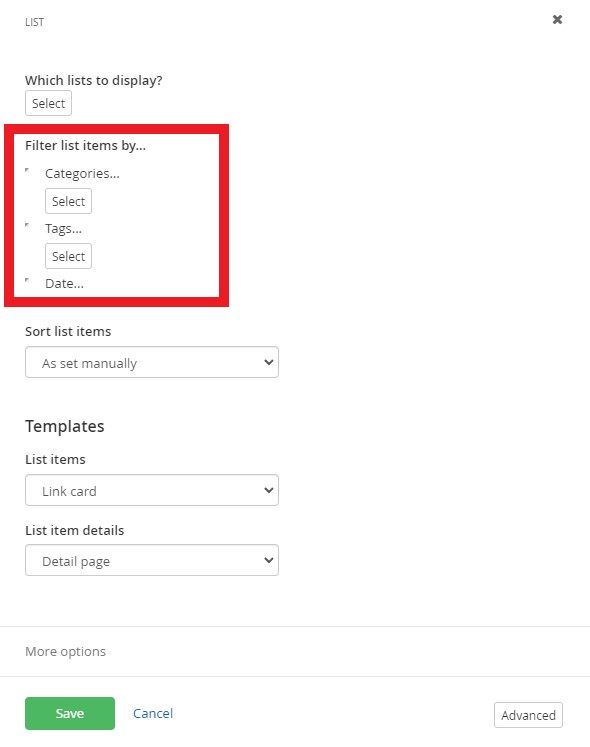
Filtering list items with Categories & Tags
You must add categories or tags to a list item before you can apply them to the list widget.
- In the edit view of the page, click edit on the list widget.

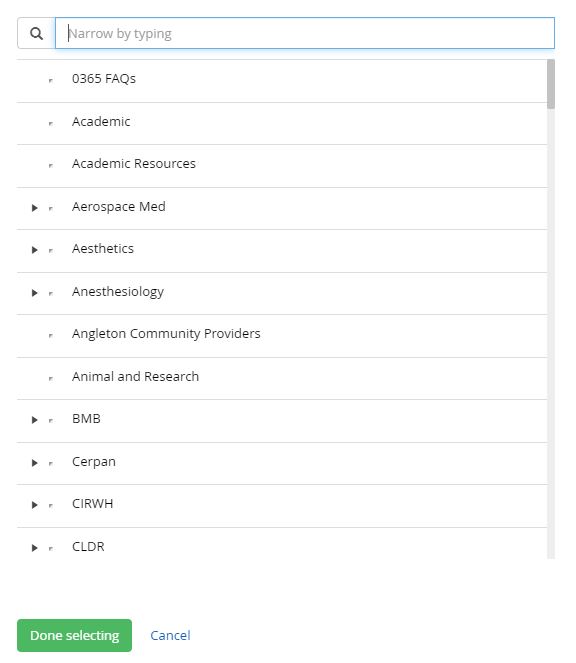
- Under the Filter list items by section click the words Categories to filter by categories or Tags to filter by tags.

- Click the Select button
- Search for and select the desired category or tag name. You can select multiple categories and tags.

- Click the Done selecting button.
- Click the Save button when complete.
- In the edit view of the page, click edit on the list widget.