Content Blocks
Content Blocks: In-Page
Here is an example of an in-page content block widget.
Hi! I'm an in-page content block.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum suscipit scelerisque neque ac rhoncus. Sed feugiat semper aliquam. Mauris sed arcu a eros rutrum tempor eu id lacus. Aliquam porta id erat non molestie. Ut est nulla, dictum et augue ut, tempor suscipit sapien. Praesent tristique, dolor vitae convallis feugiat, odio libero blandit massa, eu porta neque sem molestie mauris. Duis sit amet eros finibus, porttitor urna eget, fermentum tortor. Nam augue mi, rhoncus eu lorem interdum, rutrum porta mi. Aliquam molestie gravida maximus.

Praesent interdum risus vitae elit rhoncus, suscipit ultricies erat vestibulum. Aliquam aliquet purus id turpis dapibus venenatis. Phasellus efficitur justo ac diam laoreet posuere. Cras et dignissim sem. Duis purus nulla, placerat eu porttitor et, tristique sit amet massa. Mauris lectus mauris, laoreet a urna quis, consectetur varius nisi. Vestibulum ut maximus libero. Sed viverra iaculis lacinia. Nulla sed pretium nisi, quis fermentum diam. Sed vel venenatis velit, non tincidunt odio.
Content Blocks: Shared Content
Here is an example of a shared content block widget.
Hi! I'm an shared content block.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum suscipit scelerisque neque ac rhoncus. Sed feugiat semper aliquam. Mauris sed arcu a eros rutrum tempor eu id lacus. Aliquam porta id erat non molestie. Ut est nulla, dictum et augue ut, tempor suscipit sapien. Praesent tristique, dolor vitae convallis feugiat, odio libero blandit massa, eu porta neque sem molestie mauris. Duis sit amet eros finibus, porttitor urna eget, fermentum tortor. Nam augue mi, rhoncus eu lorem interdum, rutrum porta mi. Aliquam molestie gravida maximus.
Praesent interdum risus vitae elit rhoncus, suscipit ultricies erat vestibulum. Aliquam aliquet purus id turpis dapibus venenatis. Phasellus efficitur justo ac diam laoreet posuere. Cras et dignissim sem. Duis purus nulla, placerat eu porttitor et, tristique sit amet massa. Mauris lectus mauris, laoreet a urna quis, consectetur varius nisi. Vestibulum ut maximus libero. Sed viverra iaculis lacinia. Nulla sed pretium nisi, quis fermentum diam. Sed vel venenatis velit, non tincidunt odio.
Training
-
Create a Shared Content Block
You can create content blocks that can be shared on multiple pages.
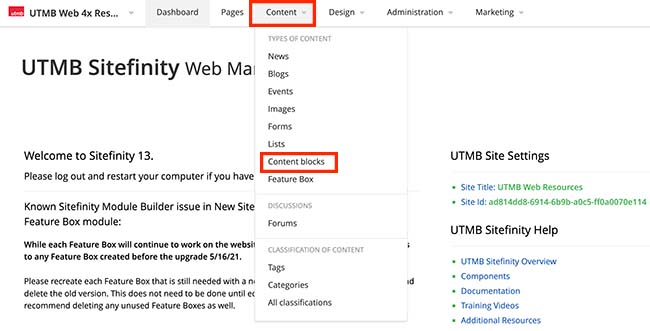
- Click the Content navigation menu item and then select Content blocks

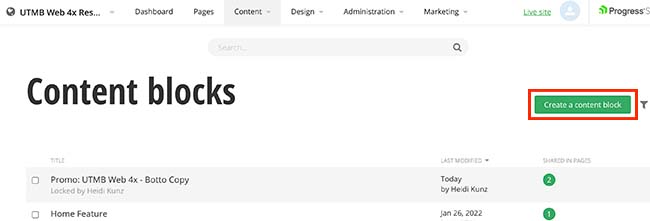
- Click the Create a content block button

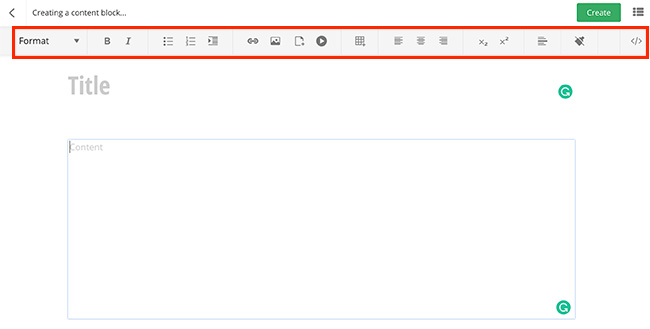
- Add a title. The title will not display on the page.
- Click in the content area to add content. Format content using the formatting toolbar and/or edit the HTML by selecting the </> option on the far right of the toolbar. Formatting options include:
- Make the text a paragraph, quotation, heading, bold, or italic
- Change the text color
- Create an unordered and ordered list
- Indent or outdent text
- Create a link
- Add an image
- Create a table
- Align content
- Make the text a subscript and a superscript
- Add a horizontal rule
- Remove formatting

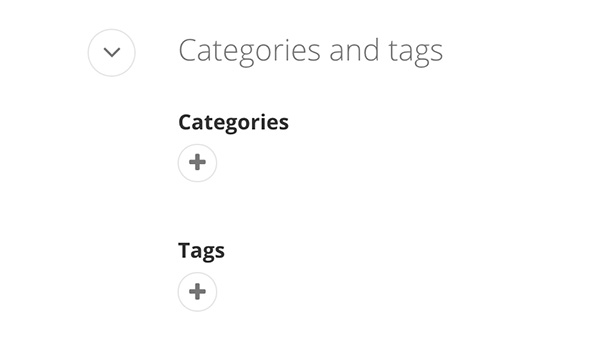
- Optional: Add Categories and tags to filter what is displayed on a page. You can add multiple categories and tags.

- Click the Create button when finished
- Click the Content navigation menu item and then select Content blocks
-
Add Content Block widget to a page
Within the edit view of a page, you can add the content block widget on a page.
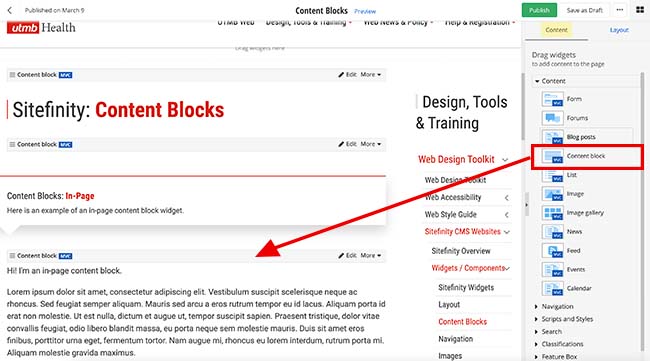
- On the right side menu, click the Content tab, click the Content drop-down menu and find the Content blocks widget. Click, hold and drag the Content blocks widget onto the desired part of
the page, and then release the widget.

- On the right side menu, click the Content tab, click the Content drop-down menu and find the Content blocks widget. Click, hold and drag the Content blocks widget onto the desired part of
the page, and then release the widget.
-
Edit a Content Block
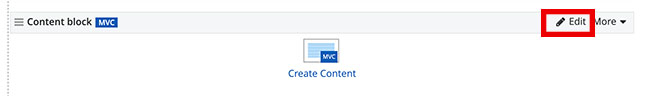
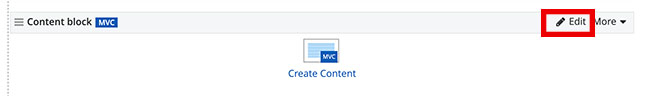
- After you have added the content block widget to a page, click the Edit button on the widget.

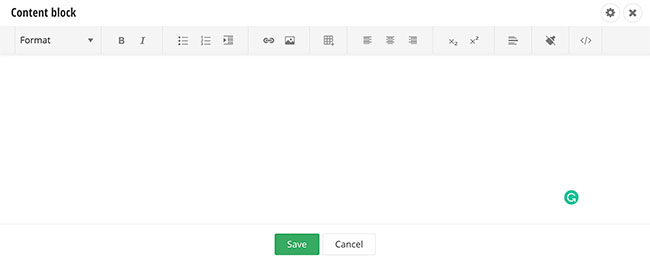
- Click in the content area to add content. Format content using the WYSIWYG Editor (formatting toolbar) and/or edit the HTML by selecting the </> option on the far right of the toolbar. Formatting options include:
- Make the text a paragraph, quotation, heading, bold, or italic
- Change the text color
- Create an unordered and ordered list
- Indent or outdent text
- Create a link
- Add an image
- Create a table
- Align content
- Make text a subscript and a superscript
- Add a horizontal rule
- Remove formatting

- Click the Save button when finished
- After you have added the content block widget to a page, click the Edit button on the widget.
-
Duplicate, Share or use a Shared Content Block
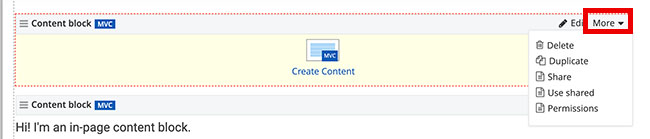
- After you have added the content block widget to a page, click the More button on the widget

- More options include:
- Delete: This deletes the content block
- Duplicate: This duplicates the content block
- Share: This will create a shared content block. Learn more about shared content blocks.
- Use Shared: You can select a shared content block that has already been created
- Permissions: You can set permissions on who can see and edit the content block
- After you have added the content block widget to a page, click the More button on the widget
-
Adding a background color to a content block
- In the edit view of the page, click edit on the content block.

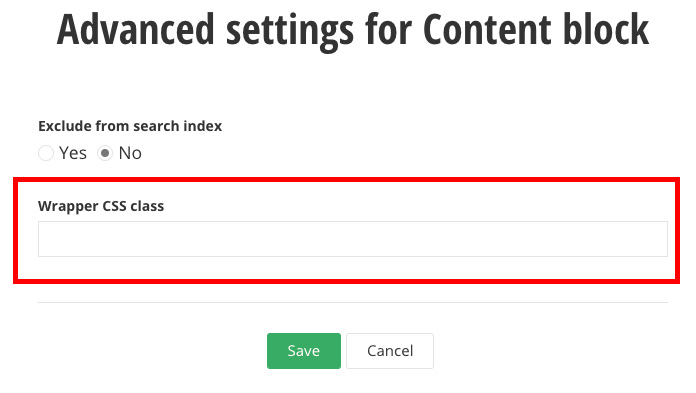
- Click the advance settings gear icon in the top-right of the content block
- Under the Classes tab, add the desired background CSS classes to the Wrapper CSS class field. Multiple CSS classes can be added but must be separated by a space.

- Click the Save button and then click Save again on the content block.
- In the edit view of the page, click edit on the content block.